
ESPHome - Contatore pellet con sensore ultrasonico e display - Guida
di Luigi Duchi
03 Gennaio 2024
Home Assistant

Nel nostro blog abbiamo parlato molto di Tasmota, il firmware alternativo che si può installare su tutti i device mossi dal chip ESP8266 e ESP32, tra cui i famosissimi Sonoff e anche i famosissimi Shelly.

Tale firmware permette di gestire anche le schedine di sviluppo basate proprio su questi chip.
Sul Web si trovano i progetti più disparati con sensori, relè e tutto ciò che la fantasia ci permette di fare.
Tasmota è un firmware completo molto versatile. Spesso anche troppo completo per le poche funzioni che abbiamo intenzione di far compiere ai nostri dispositivi. Tale cambio di firmware potrebbe infatti andare a utilizzare più risorse (che nel caso dei chip sopracitati sono molto limitate) di quelle che in realtà servirebbero per una determinata azione.
Ma esiste un'alterativa per quanto riguarda l'utilizzo di un firmware custom.
Il suo nome è ESPHome.

Ho imparato ad amare molto questo firmware per una serie di ragioni.
Il punto principale è sicuramente l'estrema versatilità e il basso impatto in termini di risorse impiegate.
ESPHome infatti è un firmware che si programma direttamente con le cose che ci interessano senza appesantire l'eventuale ESP con funzioni non sono necessarie per quel determinato progetto andando ad impiegare molto meno spazio e soprattutto molta meno memoria.
Un secondo punto, molto importante, è la perfetta integrazione con Home Assistant, pensate che si può programmare direttamente dal nostro caro assistente domestico.
Ultimao, ma non meno importante, il dispositivo Flashato con ESPHome è totalmente indipendente da Home Assistant e eventualmente può essere usato anche in modalità stand alone.
Esiste la possibilità di farlo comunicare con Home Assistant tramite MQTT, ma in realtà non sarà necessario in quanto la comunicazione è nativa tramite le sue API completamente locali.
Non sarà quindi fondamentale la connessione internet per utilizzare tale firmware (un po' come avviene con Tasmota).
Nella guida di oggi andremo a creare un sensore per determinare la quantità di pellet residuo nella nostra stufa mediante l'utilizzo di un sensore ultrasonico e aggiungeremo anche un piccolo display che ci permetterà di avere un colpo d'occhio sul residuo senza dover andare ad interrogare necessariamente il nostro server domotico.
Ovviamente il sensore sarà riportato anche su Home Assistant ma sicuramente un colpo d'occhio ad un display non guasta perché più immediato.
Prima di vedere come procedere facciamo un elenco del materiale utilizzato in questo progetto.
ESP Wroom 32 con poprta USB C (ormai uso sempre questi per i progetti.)

diymore 3PCS ESP32 WROOM Tipo C Scheda di Sviluppo,ESP-WROOM-32 Module CP2102 Chip, 2,4 GHz WLAN WiFi Bluetooth Module
Prezzo intero: 22,59€ | Prezzo scontato: 22,59€
avremo bisogno anche di alcuni display OLED e visto che non volevo un display enorme ho scelto questi:

APKLVSR 3PCS 0,96 Pollici Modulo OLED Display Module, 0.96 Inch OLED Display Module I2C IIC 12864 128x64 Driver Scheda Display IIC I2C Seriale Auto-Luminosa compatibile con Arduino PI (Blu)
Prezzo intero: 11,99€ | Prezzo scontato: 11,99€
In fine avremo necessità anche di sensori ultrasonici e perché no dei jumper se non li avete a disposizione.

ELEGOO 5pcs HC-SR04 Modulo Sensore Misuratore Distanze Ad Ultrasuoni per MEGA R3 Robot XBee ZigBee Ultrasonic Module Sensor
Prezzo intero: 12,98€ | Prezzo scontato: 12,98€
Adesso che abbiamo fatto la lista della spesa andiamo avanti con l'installazione.
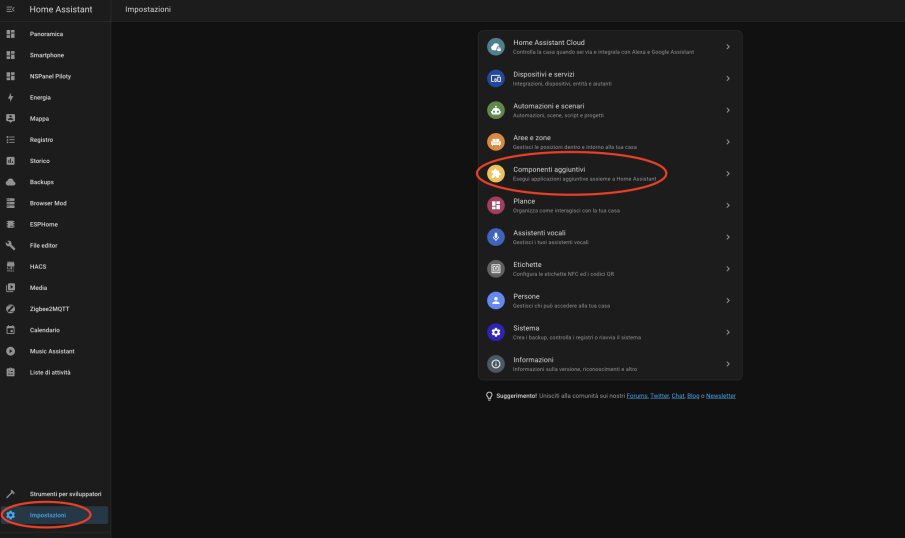
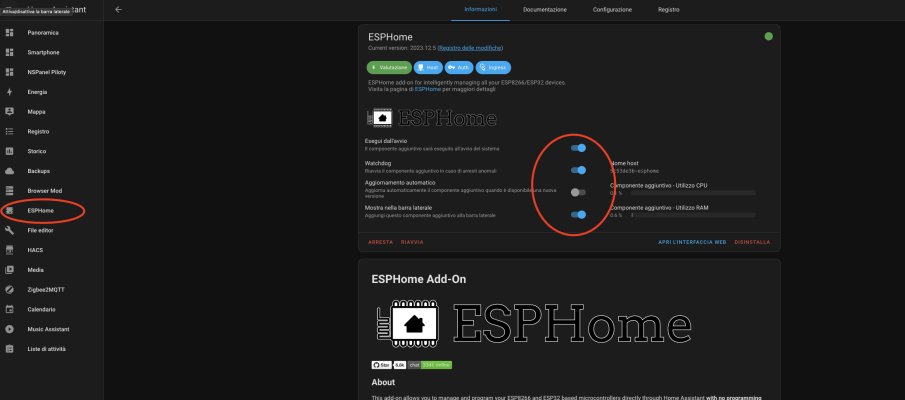
ESPHome è un integrazione nativa di Home Assistant perciò lo potrete installare direttamente dai componenti aggiuntivi.



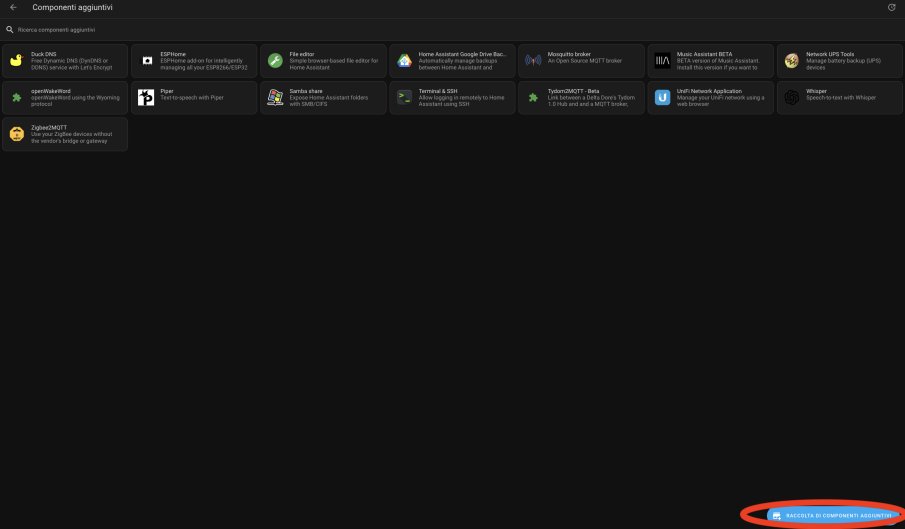
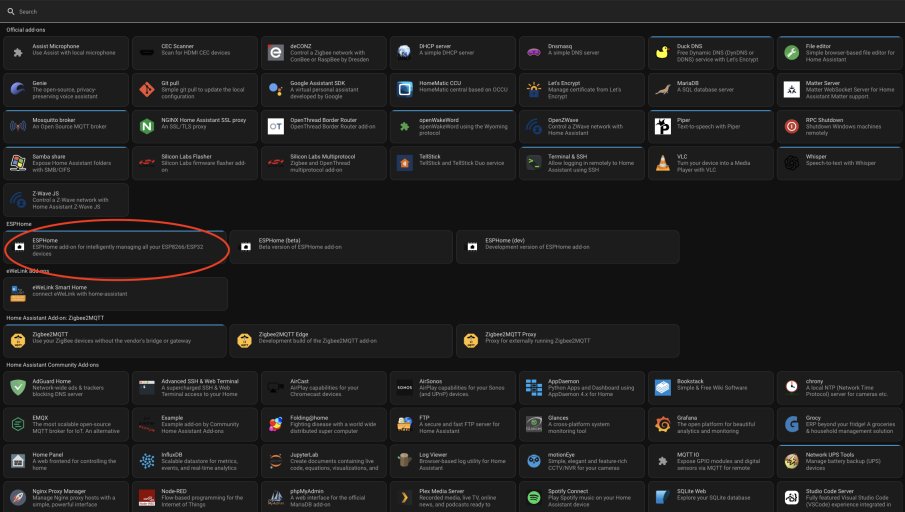
Una volta Spuntate le caselle come nella foto sottostante e avviato il componente vi troverete la voce nel menù laterale.

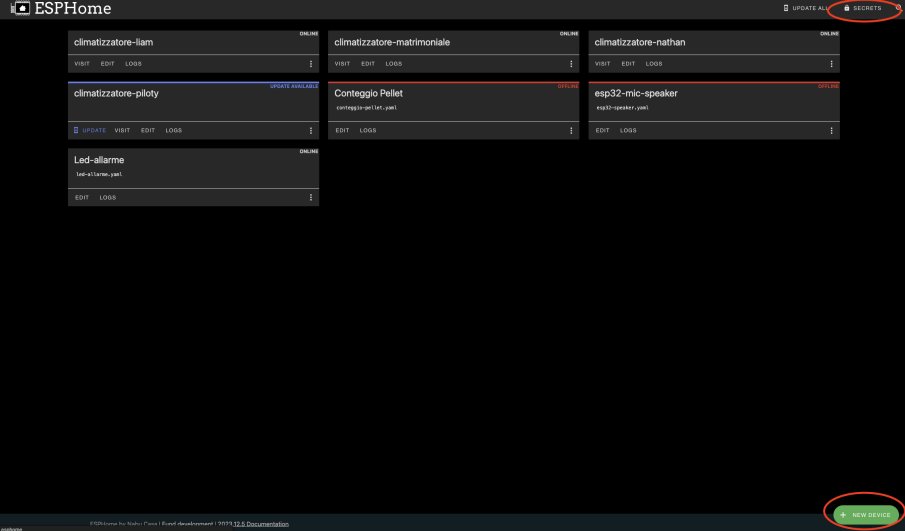
Una volta cliccato sulla voce nel menù laterale vi ritroverete in questa schermata, che nel vostro caso sarà vuota (se non avete ancora compilato dispositivi).
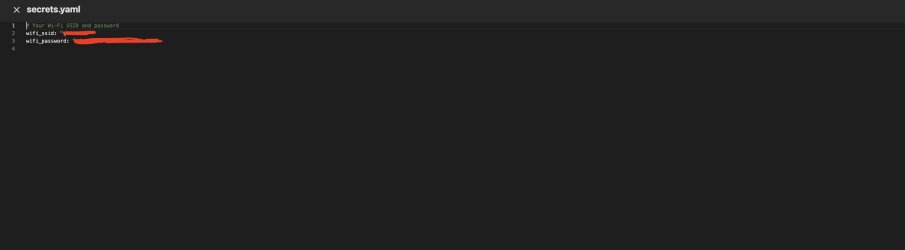
Cliccate in alto su secret.

Se non lo trovate già compilato dovrete compilarlo con le vostre credenziali ssid e password della vostra rete wifi.

ad esempio.
wifi_ssid: "xxxxxx"
wifi_password: "YYYYY"
Una volta fatto tornate nella pagina iniziale di ESPHome.
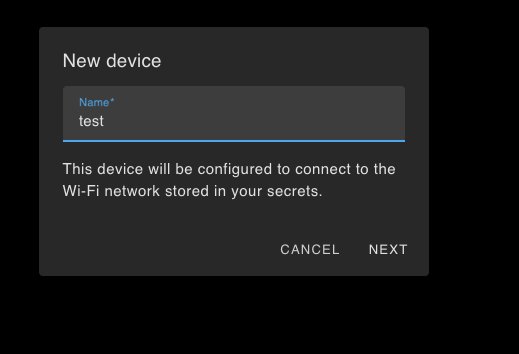
Cliccate su NEW device in basso a destra.

Scegliete un nome e cliccate su NEXT

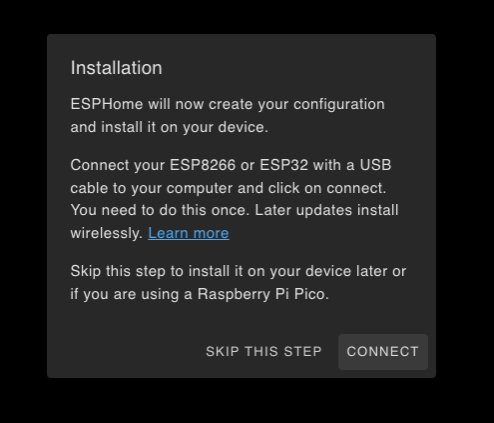
Arrivati a questo punto cliccate su SKIP THIS STEP (andremo ad installare dopo il firmware sull'ESP)

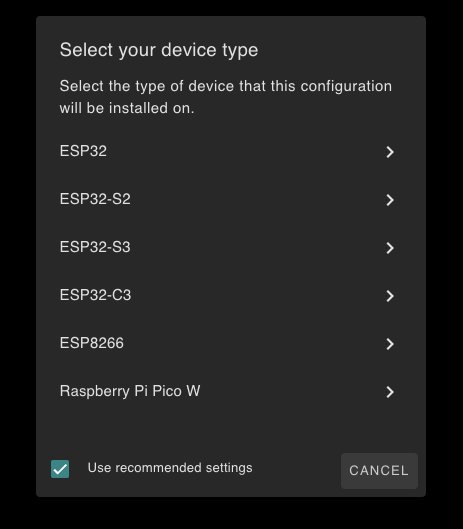
Lasciate pure la casella "Use recommended settings" spuntata e cliccate su ESP32 (la prima voce)

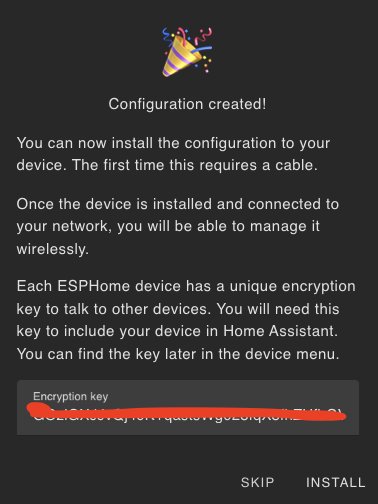
una volta creato cliccate su SKIP la chiave di criptazione sarà diversa per ogni dispositivo creato. Non importa che la annotiate perché la troverete dentro la compilazione del firmware.

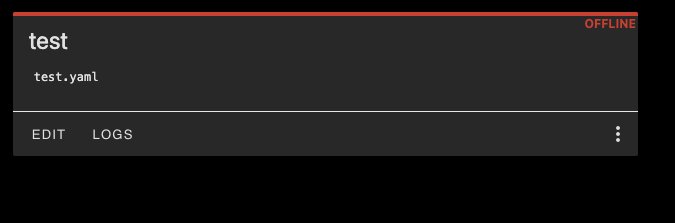
A questo punto vedrete che il dispositivo (o meglio il suo firmware) pronto per essere compilato.
Cliccate su EDIT.

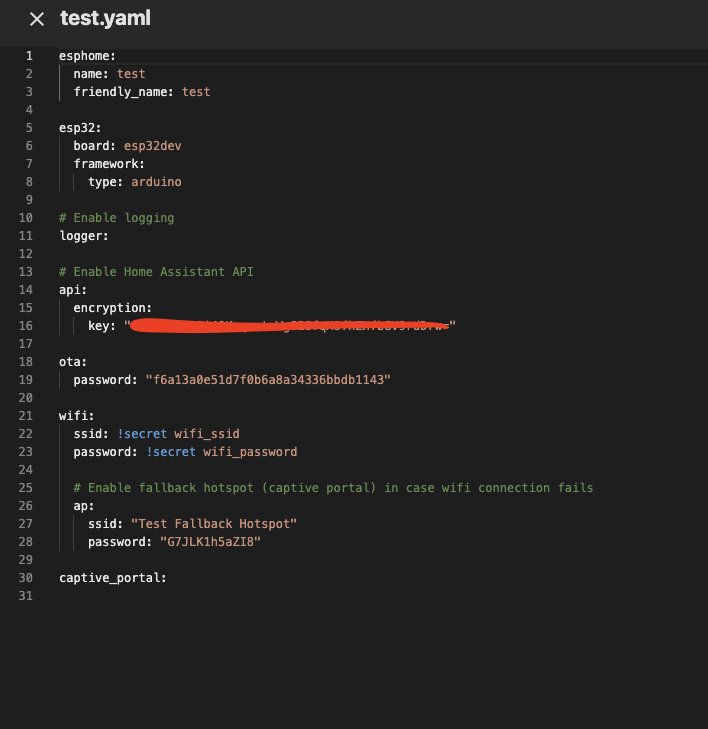
Noterete che le informazioni di base sono già precompilate in base alle impostazioni che abbiamo scelto. Come notate anche le API sono dichiarate con la chiave di criptazione che abbiamo visto prima.
non ci resta che compilare il firmware con le istruzioni di quello che vogliamo che faccia. il tutto andrà scritto sotto la voce captive_portal:
Vi allegherò tutto lo Yaml (esatto anche ESPHome si compila con lo stesso formato di Home Assistant) per poi commentarlo assieme.
esphome:
name: conteggio-pellet
friendly_name: Conteggio Pellet
esp32:
board: esp32dev
framework:
type: arduino
####### Abilitare il log
logger:
####### Abilita le API Home Assistant
api:
encryption:
key: "XXXXXXXXXXXXXXXXXXXXXXXXX"
ota:
password: "YYYYYYYYYYYYYYYYYYYYYY"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
####### Abilita l'hotspot in caso di mancato funzionamento
ap:
ssid: "Conteggio-Pellet"
password: "qVl4Swtepttz"
captive_portal:
font:
- file: "gfonts://Roboto"
id: roboto
size: 22
- file: "gfonts://Roboto"
id: roboto2
size: 18
####### Piattaforma tempo letta da home assistant
time:
- platform: homeassistant
id: esptime
timezone: Europe/Rome
####### Seleziona le gpio per i2c del display
i2c:
sda: GPIO15
scl: GPIO02
####### Configurazione del display
display:
- platform: ssd1306_i2c
model: "SSD1306 128x64"
address: 0x3C
lambda: |-
it.strftime(0, 00, id(roboto2), "%d-%b-%Y", id(esptime).now());
it.strftime(0, 20, id(roboto2), "%H:%M %a", id(esptime).now());
it.printf(0, 40, id(roboto), "Pellet: %.0f %%", id(percent).state);
sensor:
####### Sensore in percentuale
- platform: ultrasonic
trigger_pin: GPIO12
echo_pin: GPIO13
name: "Livello Pellet in percentuale"
id: percent
update_interval: 2s
icon: "mdi:sack-percent"
accuracy_decimals: 0
filters:
###### Calcolato in %
###### Rimpiazza il valore 1 che nel mio caso significa 1 mt (ad esempio se è 45 cm dovrai mettere 0.45) con l'altezza misurata del contenitore del pellet dal sensore al fondo .
- lambda: return (1-x)*(100/1);
unit_of_measurement: "%"
###### Sensore in centimetri
# - platform: ultrasonic
# trigger_pin: GPIO12
# echo_pin: GPIO13
# name: "Livello pellet in cm"
# id: cm
# update_interval: 2s
# icon: "mdi:sack-percent"
# accuracy_decimals: 0
# filters:
####### Rimpiazza il valore 1 che nel mio caso significa 1 mt (ad esempio se è 45 cm dovrai mettere 0.45) con l'altezza misurata del contenitore del pellet dal sensore al fondo .
####### Moltiplica x 100 per ottenere i valori in cm normalmente misura in metri
# - lambda: return (1-x)*100;
# unit_of_measurement: "cm"
La prima voce che andrò ad elencare dopo captive_portal: sarà il font che andremo utilizzare. ESPHome è compatibile con vari formati di FONT.
.ttf , .pcf e .bdf nel caso di oggi utilizzeremo un FONT direttamente derivante da Google chiamato Roboto.
Risulta prolisso e inutile nei termini della guida odierna addentrarci nelle varie configurazioni dei font, di conseguenza se vorrete cambiare tipologia di font vi rimando al link della guida ufficiale ESPHome che troverete QUI
Come avrete notato dal codice ho inserito due font, in realtà è sempre lo stesso (Roboto) ma con 2 dimensioni diverse da notare che ho inserito due id
diversi in modo da poterli richiamare più facilmente in seguito nel codice.

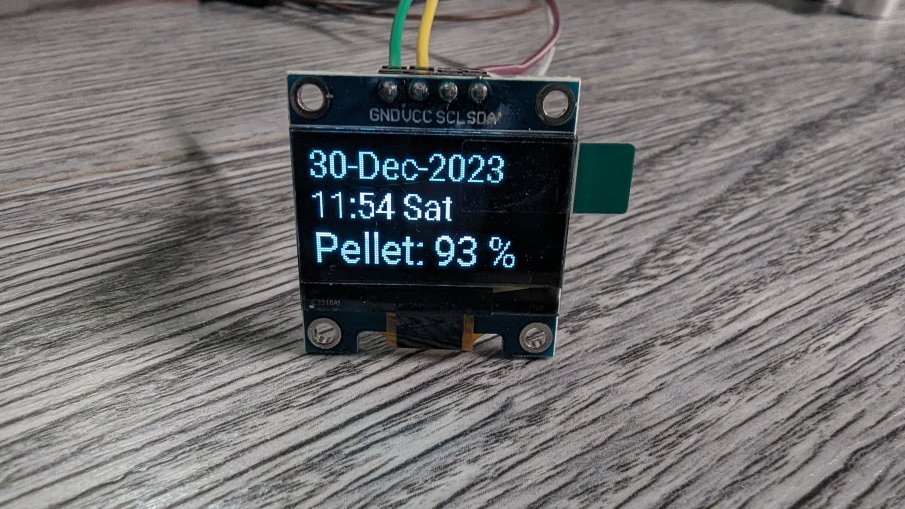
Come notate infatti nel display sono presenti due dimensioni diverse, la scritta Pellet è di dimensione più grande rispetto alla data e all'ora.
Data e ora che su ESPHome si può far visualizzare in tantissimi modi (anche con l'ausilio di hardware dedicati).
Per semplificare il tutto ho utilizzato la piattaforma Time direttamente prelevata da Home Assistant.
Ovviamente se deciderete di usare questo progetto Standalone senza l'integrazione di Home Assistant allora dovrete utilizzare un altra piattaforma o hardware dedicato.
Anche in questo caso ho dato un id alla piattaforma time in modo da poterla richiamare in seguito, nello specifico id: esptime.
la voce id è completamente personalizzabile avrei potuto chiamarla pippo, pluto, topolino, ecc...
Quindi abbiamo visto la configurazione dei font e la configurazione della piattaforma time.
Adesso dovremo configurare il display.
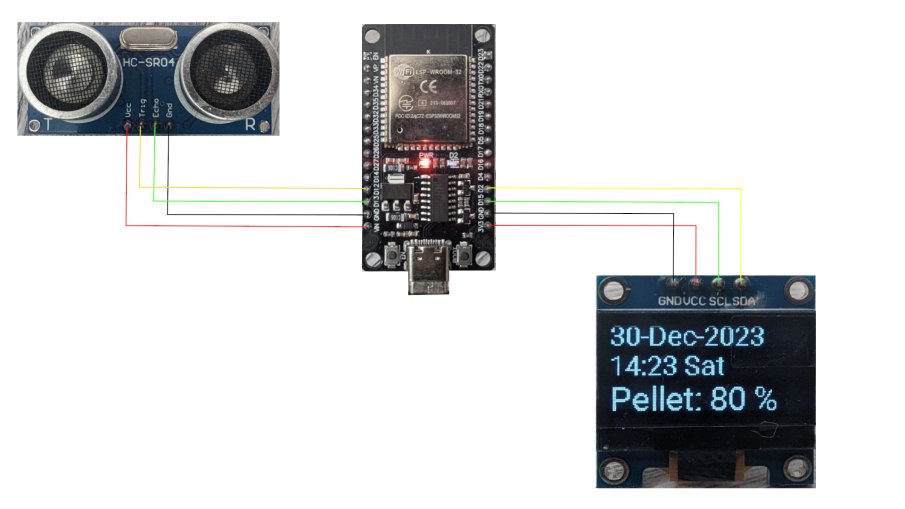
Il piccolo display che ho utilizzato sfrutta il protocollo di comunicazione I2C ovvero dal ESP32 partiranno 2 fili per far si che l'ESP e il display si scambino dati, oltre ovviamente al classico GND e VCC necessari per l'alimentazione. In totale saranno 4 fili ma più avanti quando avremo commentato il codice vi mostrerò gli schemi di collegamento.
Come si evince dal codice quindi sotto la voce i2c: andremo a definire le GPIO utilizzate che nel mio caso sono le GPIO15 per quanto riguarda SDA e GPIO02 per quanto riguarda SCL
Con questa configurazione abiliteremo il protocollo di comunicazione isc su quelle due GPIO che verranno collegate appunto ai PIN SDA e SCL del display.
Dopo la voce i2c andremo a configurare ciò che dovrà essere riportato nel display come si legge nel codice appunto sotto la voce display:
Le voci platform, model e address dovranno essere copiate tali e quali se decidete di usare la stessa tipologia di display altrimenti dovrete utilizzare i dati del display che avete scelto. (assicuratevi comunque di utilizzarne uno con protocollo i2c altrimenti dovrete cambiare anche la parte inerente alla comunicazione).
Quello che si legge sotto la voce lambda: |- sarà quindi la vera configurazione di quello che il display va a mostrare.
andiamo ad analizzare il codice
lambda: |-
it.strftime(0, 00, id(roboto2), "%d-%b-%Y", id(esptime).now());
it.strftime(0, 20, id(roboto2), "%H:%M %a", id(esptime).now());
it.printf(0, 40, id(roboto), "Pellet: %.0f %%", id(percent).state);
Alla prima riga andremo a richiamare la piattaforma time, non è necessario usare il comando print in quanto la piattaforma time già stampa il suo risultato.
Come notate nella prima riga è riportato un codice 0, 00 il primo 0 starà ad indicare che deve partire dal primo punto disponibile nella riga quindi lo 0 se avessi aumentato tale numero l'ora non sarebbe partita dal margine sinistro ma si sarebbe spostata proporzionalmente sulla destra con l'aumentare di quel valore. il secondo valore 00 sta ad indicare invece la riga verticale in questo caso l'ora come notate dalla foto del display è sulla prima riga quindi 00 andrà a definire la prima riga.
Verrà appunto anche richiamato l'id del font che nel caso della prima riga è id(roboto2) ricordate? lo avevamo definito alla voce font.
tra virgolette notate dei valori "%d-%b-%Y" la piattaforma time riporta la data e l'ora proprio per questo ho creato due righe riguardanti la piattaforma time. In una, la prima, ci sarà la data nella seconda l'ora.
Questo codice "%d-%b-%Y" servirà ad indicare come vogliamo indicare il formato: nel mio caso giorno, mese, anno. Se vorrete cambiare formato sarà necessario invertire le lettere.
Di seguito è riportato l'id della piattaforma time che noi avevamo chiamato id: esptime.
La seconda riga richiama sempre la piattaforma time ma in questo caso varierà la piattaforma verticale che riporta un 20 al posto di 00 per portarlo sulla seconda riga verticale. In realtà potremmo inserire anche un valore 10 ma data la dimensione del font sarebbe troppo appiccicato e non sarebbe gradevole alla vista.
Questo codice "%H:%M %a" invece riporterà ora, minuti e giorno. richiamando il solido id esptime.
La terza riga invece richiederà di stampare la scritta Pellet seguita dal valore e dal simbolo % questi valori li ricaverà dal sensore che andremo a vedere tra poco. Ovviamente in questo caso ho inserito 40 come valore della riga verticale e, oltre a richiamare l'id chiamato percent (che vedremo nel sensore seguente), utilizza l'altro id di Roboto appunto id:roboto che utilizza lo stesso font ma di dimensioni maggiori.
Come noterete nel codice l'ultima voce è la voce sensor:
In realtà ho creato 2 sensori. Uno che analizza i dati provenienti dal sensore ultrasonico in % e l'altro in cm.
Fino a qualche versione fa di ESPHome permetteva di ottenere 2 sensori utilizzando le stesse GPIO, ma da un po' di tempo a questa parte da un codice di errore se pratichiamo questa procedura.
Alla fine a me interessava la percentuale residua di pellet nella coclea della stufa quindi ho commentato il sensore in cm con gli # di fatto inibendolo
(proprio come avviene nel codice di Home Assistant).
Andiamo ad analizzare il sensore.
La piattaforma sarà appunto ultrasonic.
Cosi come abbiamo definito i pin i2c nel display dovremo andare a definire i PIN trigger e echo che altro non sono che i pin di comunicazione tra il sensore ultrasonico e l'esp32. nel mio caso rispettivamente GPIO12 e GPIO13 ai quali dovremo ovviamente aggiungere GND e VCC per alimentare il sensore ultrasonico.
Definiremo un nome (che verrà poi riportato anche in Home Assistant) nel mio caso Livello pellet in percentuale.
dovremo definire un id che come abbiamo visto nella voce display sarà nel mio caso id: percent
il tempo di update del sensore che io ho definito con 2s ovvero 2 secondi.
Il tempo di distanza tra l'invio di un dato e l'altro.
la voce accuracy_decimals: 0 definirà quanti valori vogliamo ricevere dopo la virgola nel mio caso ho impostato 0 dato che necessiterò di ricevere un numero di percentuale intero.
e infine la parte più importante del sensore scritto subito dopo filters:
ovvero la formula con la quale calcolerà la percentuale
Vediamo cosa riporta la formula:
- lambda: return (1-x)*(100/1);
unit_of_measurement: "%"
Oltre a riportare l'unità di misura, che nel nostro caso sarà %, la formula riporta il valore 1 tale valore è la misura tra il sensore e il fondo della coclea.
Nel mio caso essendo di 1 mt il valore sarà 1 se avrete una distanza di 0,75 tra il sensore ultrasonico e il fondo della coclea dovrete inserire appunto 0.75 al posto di 1 in entrambe le parti della formula.
Quindi con una altezza di 0.75 l'operazione diventerà appunto
- lambda: return (0.75-x)*(100/0.75);
Tale calcolo non misura la distanza o meglio lo fa in maniera inversamente proporzionale.
Più il sensore sarà vicino al "pelo" del Pellet più la percentuale del Pellet sarà alta.
Quando il Pellet inizierà a calare allora noterete che la percentuale si avvicinerà sempre di più allo 0%
Una volta finito di compilare potrete salvare lo yaml con il tasto save in alto a destra.

Adesso sarete pronti per flashare il vostro ESP.
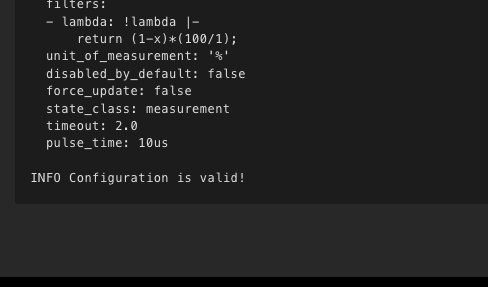
Prima di effettuare questa operazione dovrete assicurarvi che il codice che avete compilato sia valido.

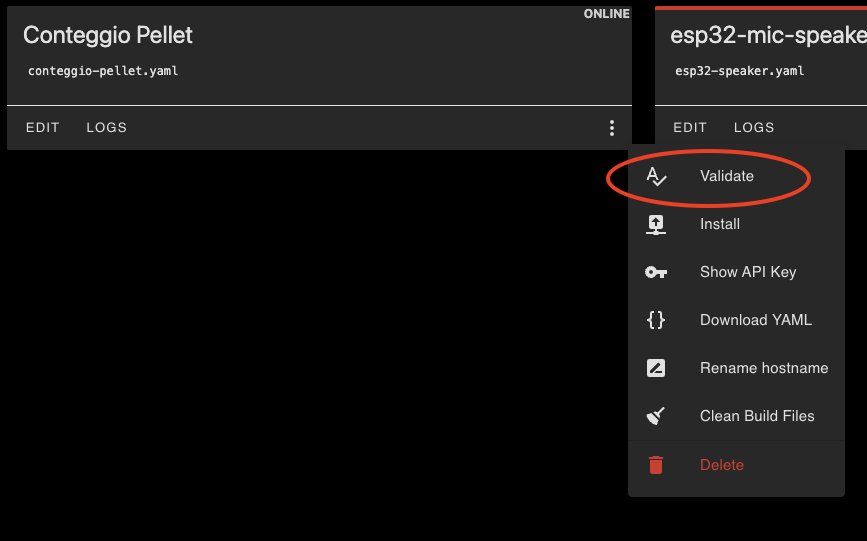
Cliccate i 3 puntini a destra del vostro dispositivo nella schermata principale di ESPHome e poi cliccate su validate

Se tutto è andato a buon fine potrete vedere questa informazione nel log che vi compare diversamente vi indicherà l'errore che dovrete risolvere.
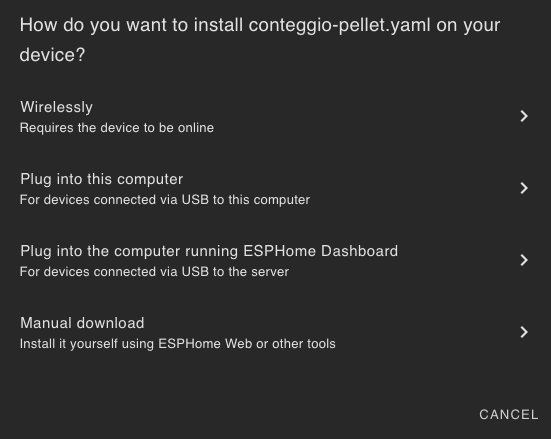
Ora è tutto pronto per il Flash e qui si apre un altro capitolo. Ci sono molte modalità di Flas con ESPHome.

se il vostro dispositivo ha già il firmware caricato ed è già ONLINE la prima voce servirà per flasharlo in modalità wireless. L'esempio classico è quello di un sensore già funzionante al quale vorrete aggiornare qualche parametro del codice o semplicemente un aggiornamento firmware.
Non è ovviamente il nostro caso dato che dovremo flasharlo da 0.
La seconda e la terza voce la potrete utilizzare se vi state collegando ad Home Assistant direttamente dal device sul quale è installato utilizzando la porta USB del dispositivo stesso. Tuttavia questo non è il mio caso dato che il mio HA come saprete è installato su un server proxmox e mi collego dal browser di un altro computer.
Rimane quindi l'ultima voce manual download.
Esso dopo aver compilato il firmware vi scaricherà un file .bin direttamente sul vostro computer (quello sul quale state visualizzando HA) a quel punto potrete collegare l'esp32 direttamente a quel computer tramite USB, ricordate però che per esp32 e esp8266 servono i loro driver installati altrimenti non lo riconoscerà. I driver sono facilmente reperibili su internet sia che utilizziate windows o che utilizzate come nel mio caso MacOS.
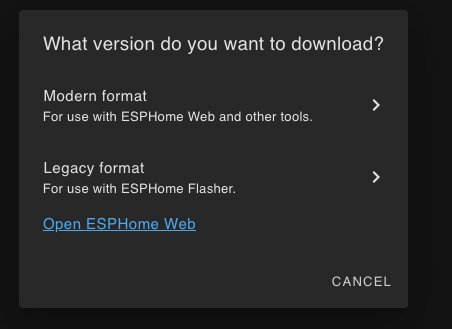
Cliccando su manual Download ad un certo punto vi chiederà in quale formato lo volete scaricare.

Nel caso di modern format potrete flasharlo direttamente da browser aprendo ESPHome web. Io sono tradizionalista e preferisco il Legacy mode che mi permette di scaricare il file .bin ed in seguito flasharlo con il tool ESPHome flasher disponibile sia per Windows per Mac e per Linux. Lo potrete trovare QUI
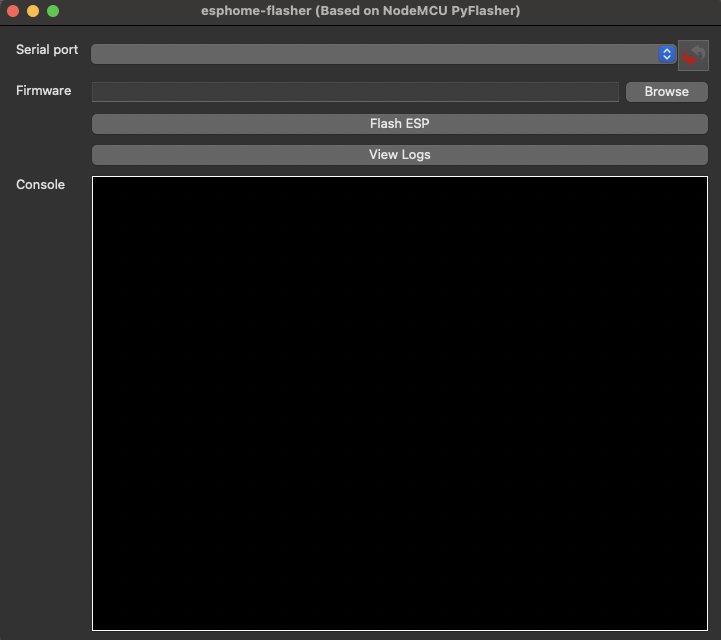
Una volta che avete scaricato il file bin aprite esphome flasher, collegate il dispositivo esp32 alla porta del vostro computer

Alla voce serial port troverete il vostro dispositivo collegato (il nome della porta alla quale lo avete collegato)
cliccate su browse e andate a cercare il file .bin appena scaricato ed in fine cliccate su flash ESP
Al termine il firmware sarà caricato sul vostro ESP32.
Una volta staccato dalla USB del PC e ricollegato all'alimentazione vedrete il vostro dispositivo diventare online nella pagina di ESPHome su Home Assistant.

Prima di fare questa operazione ovviamente dovrete collegare il display e il sensore ultrasonico come mostrato nel seguente schema.

Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
