
Home Assistant - Audio MultiRoom con Arylic DIY Audio Boards
di Luigi Duchi
22 Febbraio 2020
Home Assistant

Solo pochi giorni fa abbiamo testato per voi le fantastiche DIY ARYLIC Audio boards (https://www.arylic.com/). Di seguito il link all'articolo nel caso ve lo siate persi.
Arylic DIY Audio Boards. Streaming MultiRoom Spotify, Airplay, DLNA, Upnp
In quell'occasione, oltre a rendermi conto del grande lavoro che hanno fatto con queste schede, ho anche notato la possibilità di utilizzare le API Pubbliche rilasciate da Arylic per i proprio prodotti.
Sapete cosa sono le API vero?

Come potrete intuire non sono di certo le api intese come insetto (dite la verità ci siete rimasti male eh? heehhehehe)
Nel linguaggio informatico un'API, o Application Programming Interface, viene utilizzata per spostare i dati avanti e indietro tra le app dei software in modo strutturato. Molti servizi offrono API pubbliche che consentono agli utenti di inviare e ricevere contenuti dal servizio. Le API che funzionano con Internet e utilizzano URL http:// sono chiamate API web.
Tutte le vostre app preferite che si collegano a Internet utilizzano le API. Ad esempio, le app dei social media utilizzano le API per consentirti di visualizzare e pubblicare post dalle proprie app mobili. Quando aggiornate il feed, l'app effettua una richiesta API per recuperare tutti i post. Oppure quando mettete “Mi piace” ad un post, l'app effettua una richiesta API per pubblicare quei dati.
Con la capacità di effettuare richieste API in Comandi Rapidi, si può anche andare oltre i dati disponibili localmente sul dispositivo e creare comandi rapidi che interagiscono con qualsiasi servizio web che dispone di un'API pubblica.
Utilizzando questo sistema andremo ad integrare le schede Arylic nell'ambiente Home Assistant
COME FARE

La procedura è piuttosto lunga ma, se seguirete i vari passaggi, non dovreste trovare difficoltà.
Il primo step sarà quello di connettere la vostra scheda ad internet mediante la sua applicazione, come abbiamo visto nella precedente guida. (che potete riguardare QUI)
Dovrete prenotare l'indirizzo ip (ip reservation) della scheda dal vostro router in modo che gli venga assegnato sempre lo stesso.
Ho creato un package per agevolarvi nell'integrazione in Home Assistant.
Se nella vostra configurazione non avete ancora attivato l'utilizzo dei package vi consiglio di farlo, sono molto comodi e rapidi.
Vi ricordo come fare:
Per prima cosa in configuration.yaml dovrete inserire la voce
packages: !include_dir_named packages
successivamente sarà necessario creare una cartella allo stesso livello dei vari file .yaml chiamata appunto packages
All'interno di questa cartella create un file .yaml chiamato come più vi piace, nel mio caso l'ho chiamato arylic.yaml
All'interno di questo file dovrete copiare tutto il contenuto che trovate qui sotto, avendo cura di sostituire l'indirizzo ip con quello assegnato alla vostra scheda.
#############################################
###############Sensor########################
#############################################
sensor:
- platform: rest
name: volume arylic
resource: http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:Vol--n
unit_of_measurement: '%'
- platform: rest
name: status arylic
resource: http://192.168.1.xx/httpapi.asp?command=getPlayerStatus
value_template: '{{ value_json.status }}'
#############################################
###############script########################
#############################################
script:
volume_piu_arylic:
sequence:
- service: shell_command.volume_piu_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.volume_arylic
volume_meno_arylic:
sequence:
- service: shell_command.volume_meno_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.volume_arylic
mute_arylic:
sequence:
- service: shell_command.mute_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.volume_arylic
play_arylic:
sequence:
- service: shell_command.play_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.status_arylic
pause_arylic:
sequence:
- service: shell_command.pause_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.status_arylic
stop_arylic:
sequence:
- service: shell_command.stop_arylic
- service: homeassistant.update_entity
data:
entity_id: sensor.status_arylic
previous_track:
sequence:
- service: shell_command.previous_track
next_track:
sequence:
- service: shell_command.next_track
loop_random:
sequence:
- service: shell_command.loop_random
loop_track:
sequence:
- service: shell_command.loop_track
no_loop:
sequence:
- service: shell_command.no_loop
###############################################
#################shell command#################
###############################################
shell_command:
volume_piu_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:Vol%2B%2B5'
volume_meno_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:Vol--5'
mute_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:mute:1'
play_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:resume'
pause_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:pause'
stop_arylic: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:stop'
previous_track: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:prev'
next_track: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:next'
loop_random: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:loopmode:3'
loop_track: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:loopmode:0'
no_loop: 'curl -k http://192.168.1.xx/httpapi.asp?command=setPlayerCmd:loopmode:4'
Con questo package andremo a creare due sensori (utilizzando la piattaforma rest), uno che monitora il volume del dispositivo e l'altro che monitora lo stato.
Questi sensori non fanno altro che fare una chiamata http interrogando il dispositivo e riportando i dati letti.
Nel caso del sensore del volume la percentuale, nel caso del sensore dello stato riporterà play, pause, stop.
Questi sensori si aggiornano da soli ma la piattaforma rest ha un piccolo problema di latenza per cui non viene aggiornato immediatamente. Vedremo dopo come risolvere il problema.
Gli shell_command non sono altro che le chiamate http che sfruttano le API per compiere le azioni descritte accanto ad ogni singolo comando.
Per risolvere il problema della latenza ho inserito degli script che richiamano lo shell_command e vanno a forzare l'aggiornamento del sensore.
In pratica eseguendo lo script del volume + il volume si alzerà di 5 step e aggiornerà subito il sensore del volume, gli altri script si comporteranno allo stesso modo.
Ho optato per aumentare di 5 step il volume perchè mi sembra più pratico che aumentarlo di uno step alla volta onde evitare di dover premere il pulsante per aumentare solo di 1% il volume.
Se volete cambiare questo valore sarà sufficiente sostituire il numero 5 finale sui due shell_command riguardanti il volume.
Ricordatevi di riavviare il vostro Home Assistant una volta inserito il tutto.
Configurazione Lovelace
Adesso che abbiamo tutti i componenti, dobbiamo inserirli in una Card di Lovelace.

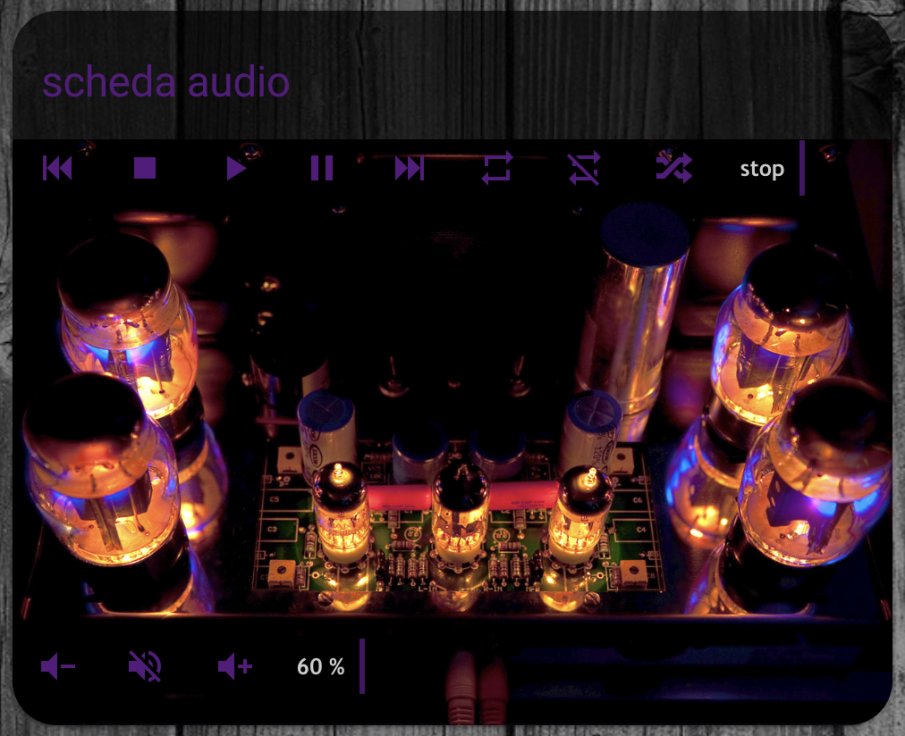
Questo è il risultato della mia configurazione.
per fare questa card dovrete aggiungere una foto nella cartella locale, che nel mio caso si chiama www
Nel caso vogliate usare la stessa mia foto, potete prelevare quella che incollo qui di seguito che io ho chiamato amplificatore.jpg

Per questa configurazione ho usato una card picture-elements sulla quale poi ho applicato delle icone.
Questa la configurazione che ho utilizzato, potrete copiarla nel file ui-lovelace.yaml per ottenere il medesimo risultato.
type: picture-elements
Title: scheda audio
image: /local/amplificatore.jpg
elements:
- type: state-label
entity: sensor.status_arylic
style:
top: 5%
right: 10%
color: rgb(255, 255, 255)
transform: translate(0%,-50%)
pointer-events: none
text-shadow: 1px 1px black
font-family: Trebuchet MS
font-size: 90%
font-weight: bold
border-right-style: solid
border-color: rgb(87, 21, 125)
background-color: rgba(0, 0, 0, 0.8)
opacity: 0.8
- type: state-label
entity: sensor.volume_arylic
style:
top: 90%
right: 60%
color: rgb(255, 255, 255)
transform: translate(0%,-50%)
pointer-events: none
text-shadow: 1px 1px black
font-family: Trebuchet MS
font-size: 90%
font-weight: bold
border-right-style: solid
border-color: rgb(87, 21, 125)
background-color: rgba(0, 0, 0, 0.8)
opacity: 0.8
- type: icon
icon: mdi:volume-plus
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.volume_piu_arylic
entity_id: script.volume_piu_arylic
style:
color: rgb(87, 21, 125)
right: 70%
top: 90%
- type: icon
icon: mdi:volume-minus
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.volume_meno_arylic
entity_id: script.volume_meno_arylic
style:
color: rgb(87, 21, 125)
right: 90%
top: 90%
- type: icon
icon: mdi:volume-off
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.mute_arylic
entity_id: script.mute_arylic
style:
color: rgb(87, 21, 125)
right: 80%
top: 90%
- type: icon
icon: mdi:skip-backward
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.previous_track
entity_id: script.previous_track
style:
color: rgb(87, 21, 125)
right: 90%
top: 5%
- type: icon
icon: mdi:stop
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.stop_arylic
entity_id: script.stop_arylic
style:
color: rgb(87, 21, 125)
right: 80%
top: 5%
- type: icon
icon: mdi:play
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.play_arylic
entity_id: script.play_arylic
style:
color: rgb(87, 21, 125)
right: 70%
top: 5%
- type: icon
icon: mdi:pause
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.pause_arylic
entity_id: script.pause_arylic
style:
color: rgb(87, 21, 125)
right: 60%
top: 5%
- type: icon
icon: mdi:skip-forward
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.next_track
entity_id: script.next_track
style:
color: rgb(87, 21, 125)
right: 50%
top: 5%
- type: icon
icon: mdi:repeat
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.loop_track
entity_id: script.loop_track
style:
color: rgb(87, 21, 125)
right: 40%
top: 5%
- type: icon
icon: mdi:repeat-off
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.no_loop
entity_id: script.no_loop
style:
color: rgb(87, 21, 125)
right: 30%
top: 5%
- type: icon
icon: mdi:shuffle-variant
tap_action:
action: call-service
service: script.turn_on
service_data:
entity_id: script.loop_random
entity_id: script.loop_random
style:
color: rgb(87, 21, 125)
right: 20%
top: 5%
Non mi rimane che lasciarvi al video di fine articolo dove vi mostrerò in funzione il sistema. Buona visione!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
