
Home Assistant - MOD-CARD per modificare la grafica delle card di Lovelace
di Luigi Duchi
05 Aprile 2020
Home Assistant

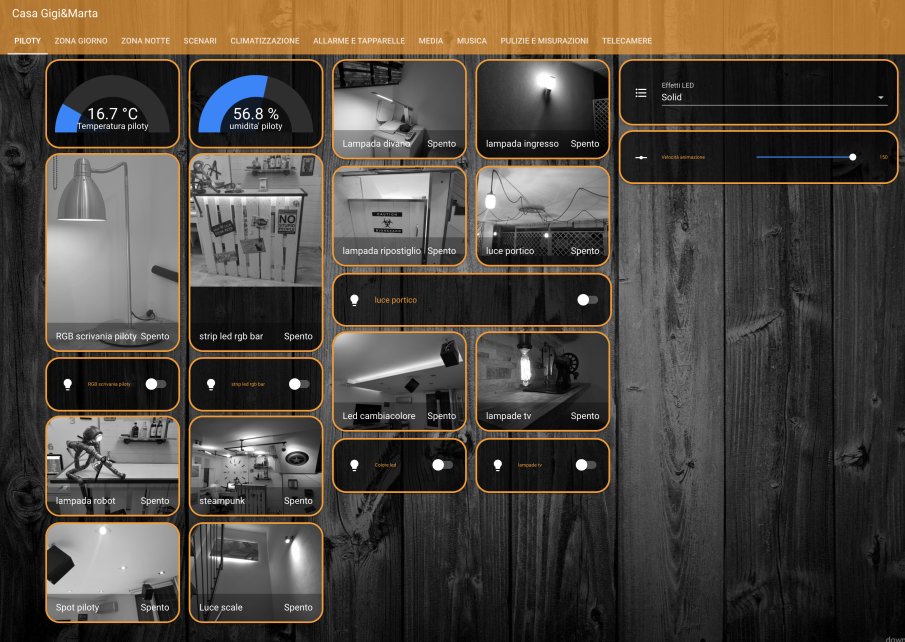
Qualche giorno fa, in occasione della pubblicazione di un video sul nostro canale YouTube, in molti mi hanno chiesto come ho configurato la mia interfaccia grafica di Home Assistant.

Quale migliore occasione di questo periodo di riposo forzato dal lavoro per scrivere una piccola guida?
Facciamo chiarezza, il primo ingrediente necessario è una pazienza veramente notevole, per il resto niente di difficile.
La prima cosa da fare sarà caricare una foto per ogni punto luce.
il risultato finale sarà questo:

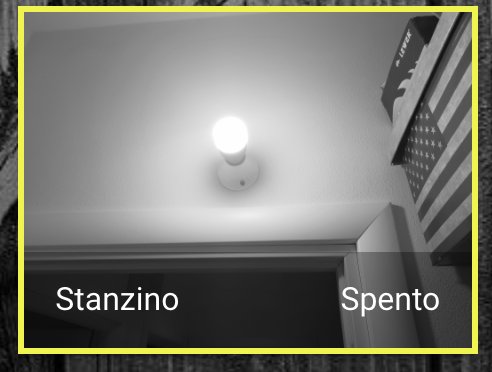
questo quando la luce è accesa.

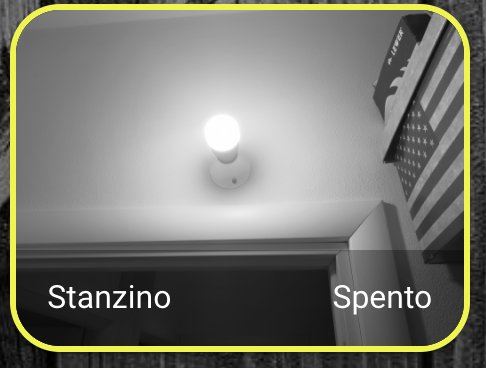
questo quando la luce è spenta.
Il mio consiglio è quello di rinominare la foto in modo che descriva il punto luce o lo switch in modo da renderla facilmente rintracciabile, nel mio esempio la chiamerò Ripostiglio.jpg
Le immagini andranno caricate nel seguente percorso, per quanto riguarda Home Assistant Core:
/home/homeassistant/.homeassistant/www
e nel seguente percorso in caso usiate Hassio:
/config/www
Dopo aver caricato le foto, dovrete andare sul vostro file di configurazione Lovelace chiamato ui-lovelace.yaml
Qui dovrete creare una picture entity, una delle card ufficiali di Lovelace, potrete trovare indicazioni alla pagina ufficiale QUI
Qui di seguito inserirò la stringa per utilizzare la picture entity senza l'utilizzo di nessun custom component, questa stringa vi farà apparire una fotografia (quella selezionata) che risulterà a colori se lo switch/light è acceso viceversa sarà in bianco e nero.
ecco un esempio.

luce spenta

luce accesa
Nel caso vogliate effettuare ulteriori modifiche grafiche, lasciate perdere queste stringhe e proseguite ulteriormente nella lettura della guida.
type: picture-entity
image: /local/Ripostiglio.jpg
entity: switch.ripostiglio
tap_action:
action: toggle
Se invece volete avere lo stesso effetto della GIF ad inizio articolo dovrete utilizzare un custom component.
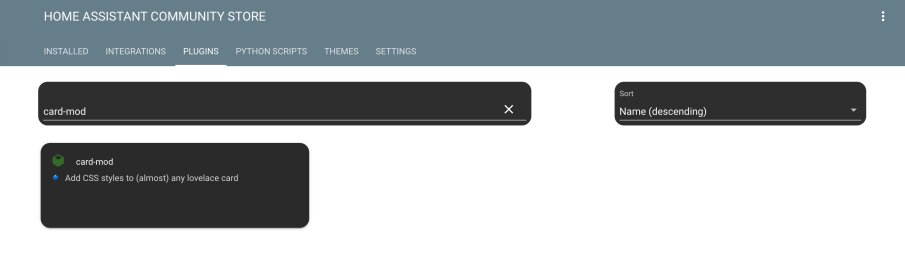
Innanzitutto andate su HACS, se non lo avete installato in Home Assistant qui di seguito vi linko la guida che abbiamo scritto per farlo
installate il plug-in card-mod

Questo plugin vi permetterà di modificare le card con le regole del CSS.
Per chi non lo sapesse il CSS (sigla di Cascading Style Sheets, in italiano fogli di stile a cascata), in informatica, è un linguaggio usato per definire la formattazione di documenti HTML.
In parole povere permette di modificare la grafica e la colorazione delle varie card.
Vediamo come modificare la card che abbiamo visto prima
- type: custom:mod-card
card:
type: picture-entity
image: /local/Ripostiglio.jpg
entity: switch.ripostiglio
tap_action:
action: toggle
style: |
ha-card {
background: rgba(0, 0, 0, 0.7);
border-radius: 25px;
border: solid 3px rgb(237,245,5);
width: 47%;
height: 47%;
}
guardiamo nel dettaglio le varie voci sotto style:
- background permette di cambiare lo sfondo della card secondo le regole RGBA
Il valore RGBA varia la colorazione e l'opacità, i primi 3 (rgb) variano i colori (R) rosso (G) verde e (B) blu l'ultimo (A) varia l'opacità (trasparenza).
Per avere un'idea di come configurare questi parametri per trovare il colore preferito vi consiglio questo sito QUI
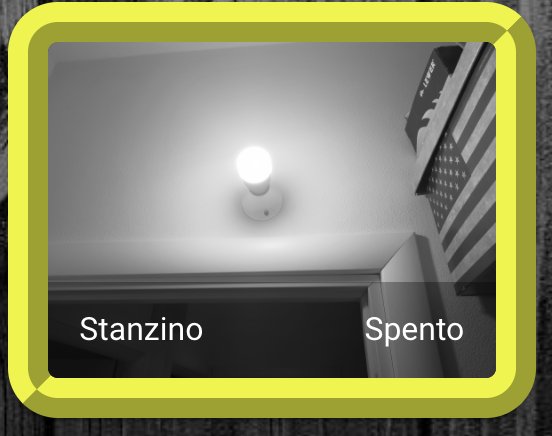
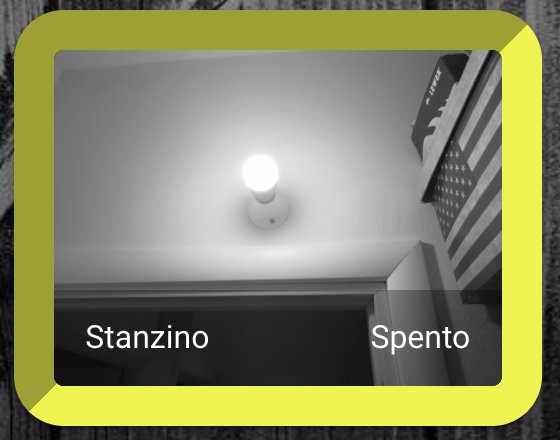
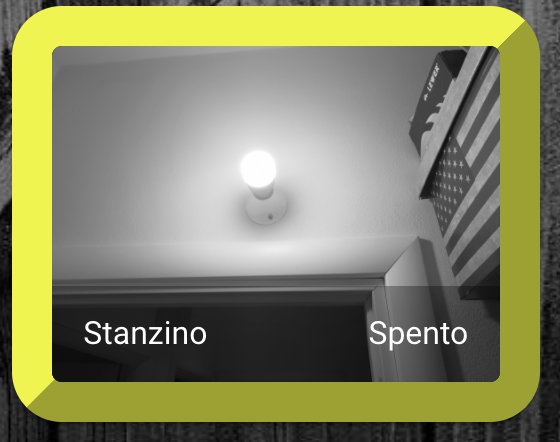
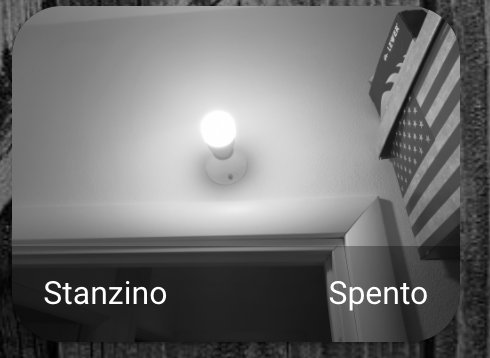
- border-radius permette di smussare gli angoli della card stessa, nel mio esempio ho configurato il valore su 25px, la scala va da 0 a 100 px, qui sotto un paio di esempi:

questo è 0px

questo è 25px

questo invece è il massimo con 100px
- Border invece va a modificare la cornice della card, ci sono vari parametri da configurare su questa voce. Il colore che si definisce sempre con RGB o eventualmente RGBA se si vuole aggiungere l'opacità tramite il variare del valore A (come abbiamo visto per la voce background).
Il valore espresso in px delinea lo spessore del bordo. Nell'esempio sopra l'ho impostato a 3px che è poi lo spessore che uso nella mia configurazione, per farvi rendere conto invece dei vari modelli di border ho aumentato lo spessore negli esempi sottostanti a 25px.
Nell'esempio infatti ho utilizzato il border chiamato solid ma ne esistono diversi tipi configurabili.
Qui sotto i vari esempi:

questo è il solid, ma con il bordo aumentato a 25 px, come vi ho detto prima per metterlo in risalto e farvelo vedere meglio

questo si chiama dotted

il nome di questo è dashed

double per avere un bordo doppio

questo invece è l'effetto groove

questo invece è l'effetto ridge (da non confondere con quello di Beautiful) che è l'opposto di groove

abbiamo poi inset

e l'opposto chiamato outset

in fine per eliminare il bordo basta chiamarlo none oppure hidden
L'ultima modifica che è possibile fare è quella che regola la dimensione della card. I valori modificabili sono weight e height che si regoleranno in percentuale da 0% a 100%.
Vi lascio il link della pagina ufficiale della card creata da THOMASLOVEN in modo da avere come riferimento anche la guida ufficiale (solo in lingua inglese) che potrete trovare QUI
...ed infine vi lascio al solito video di fine articolo. Buona visione!
Produrre e aggiornare contenuti su vincenzocaputo.com richiede molto tempo e lavoro. Se il contenuto che hai appena letto è di tuo gradimento e vuoi supportarmi, clicca uno dei link qui sotto per fare una donazione.
